How To: Configure PWA Add-on¶
Overview¶
The add-on adds its own layout and block. This functionality provides you with a flexible and effective way to set up the appearance of your store according to your business goals.
Configuring blocks¶
If you need to add/remove/edit/move some blocks, follow the instructions below:
- Navigate to Design -> Layouts -> Layouts.
- Choose PWAjetLayout option in the Switch layout window.
Note
The Default tab contains blocks that will be visible on all store pages. You may edit blocks for particular pages when switching through other tabs.
- To add a block, hover the cursor over one of the grid sections with blocks and click on the “+” button.
- The opened window contains already configured default blocks. To add new ones, go to Design -> Layouts -> Manage blocks and click a “+” button. Choose the necessary block from the list of all available blocks.
Types of available blocks¶
- PWAjet: Banners - A carousel with promo banners. Configure to display the most relevant banners or determine them manually.
Banner parameters are:
Width/Height Font-size Desktop 1500 x 600 Primary text - 40-50px
Secondary text - 20-25px
Tertiary text - 16px
Mobile 740 x 380 Primaty text - 25-34px
Secondary text - 19-22px
Tetriary text - 16px
- PWAjet: Cart content button - A cart button.
- PWAjet: Currencies - A drop-down menu for choosing a currency. The list of currencies is based on the currencies available on the storefront.
- PWAjet: Languages - A drop-down menu for language selection. The list of languages is based on the languages available on the storefront.
- PWAjet: Logo - A website logo. You can upload your own image. We recommend using
.pngimage with the size 196x100px. - PWAjet: Main content - A block with the main content of the page. For example, it is a block with the product on the product details page.
- PWAjet: Menu - A block сontaining site sections. Default settings are included.
Important
The menu that was setup for the basic version is not recommendet to use in the application due to the difference at URL settings in bassic and mobile versions
- PWAjet: Menu button - A button to open the side menu.
- PWAjet: Profile button - A drop-down menu for managing a profile.
- PWAjet: Search - A search field. Note that, on the mobile version, the search field is in the top toolbar by default and opens by clicking the search icon.
- PWAjet: Wishlist button - A button to open a wishlist.
To change the position of the block, hold it, and move to the right place. You can also preview which blocks will be displayed on different devices (desktop, tablet, and mobile). To do this, click on the corresponding preview tab.
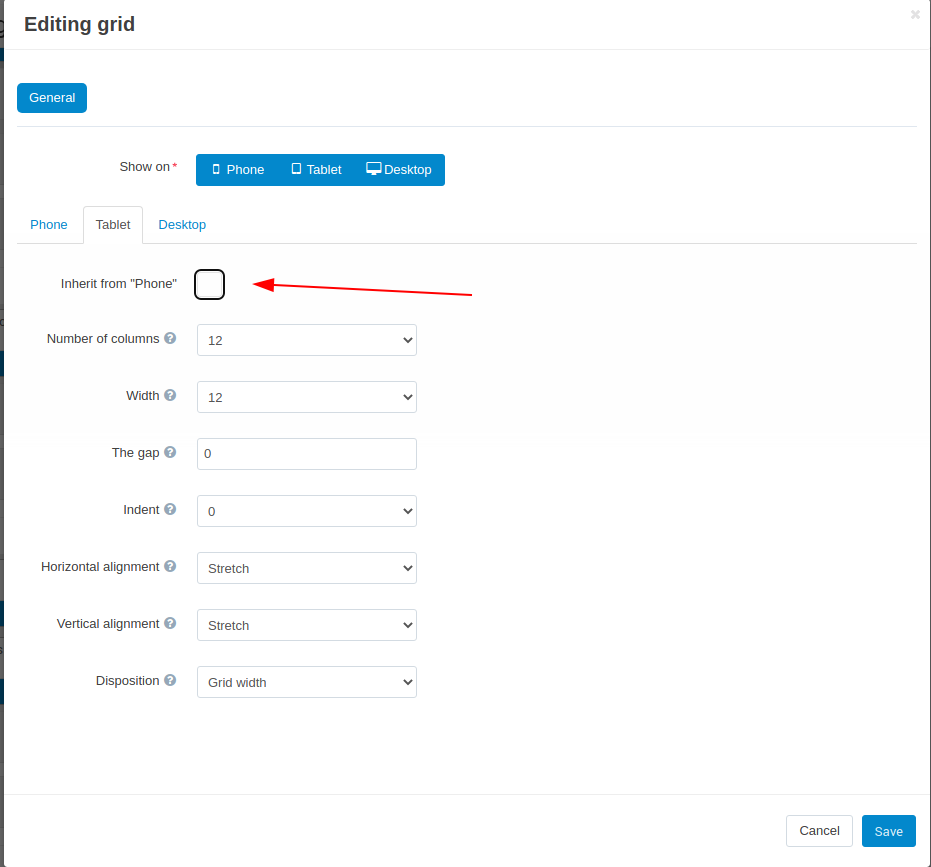
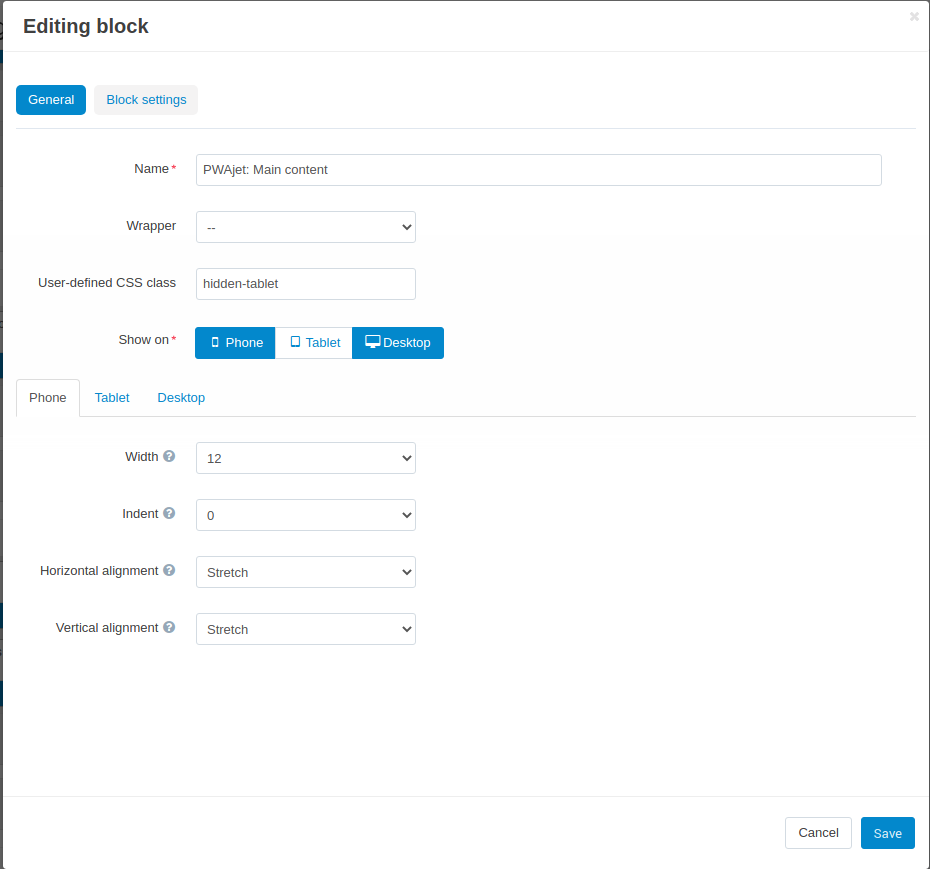
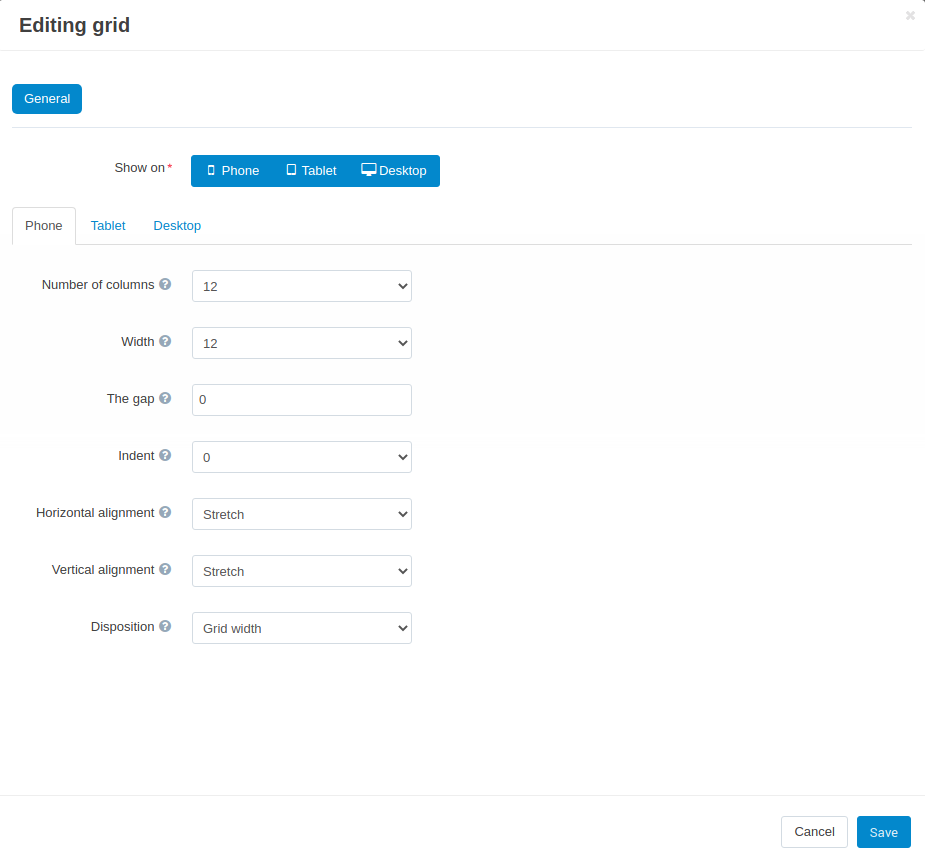
The add-on allow to configure particular display parameters of the blocks and grids for each type of devices (Phone, Tablet, Desktop). Click on the ‘Gear’ button at the bottom of the block to open the setting menu. Subtabs at the General tab contain settings for each type of devices.

Similar settings are available for a grid.

Setting up elements¶
Pages, vendors, categories, products, options, features, profile fields, menus, etc. are configured with the help of standard CS-Cart tools. For more information, please, refer to the CS-Cart user guide.