Page Layout Options¶
Important
Page Layout Options add-on IS NOT officially supported since 2020, January 22. If you’re interested in this modification, please contact sales or your manager.
Overview¶
The Page Layout Options add-on allows you to configure templates for a detailed product page, catalog page, and product blocks. It adds additional templates that let you hide/show elements, like Add to cart button, Rating, Price, Discount label, etc., thus giving you the ability to customize the product pages and product blocks up to your needs.
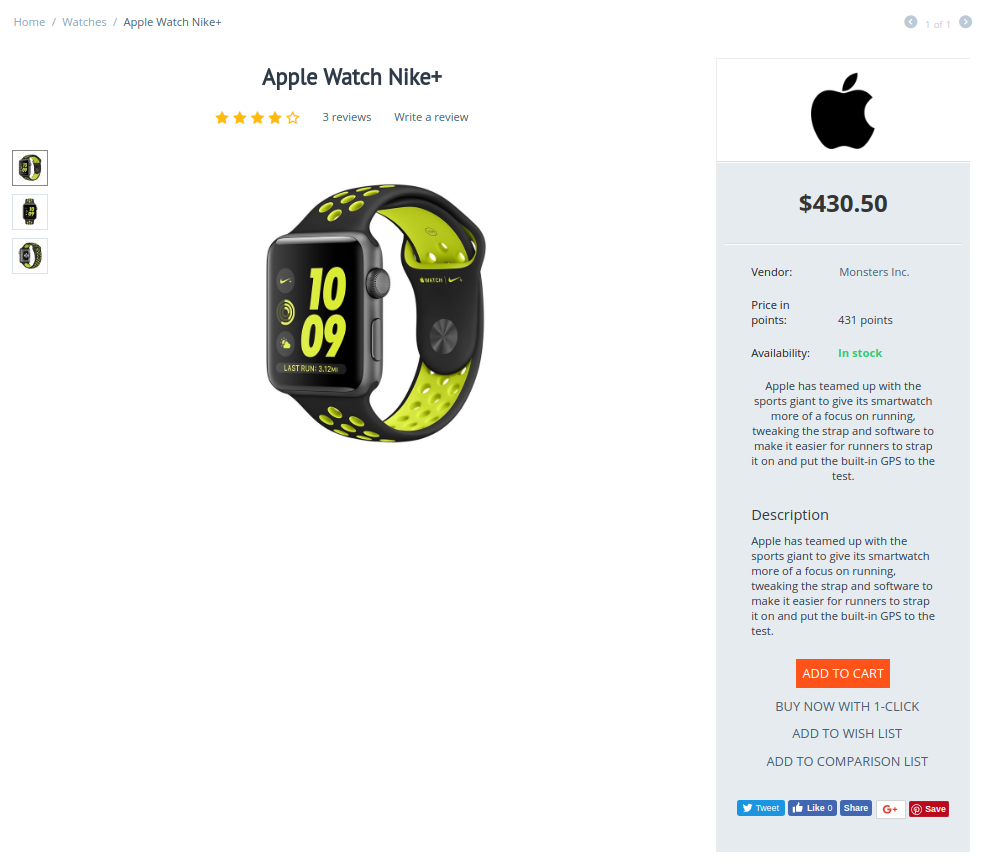
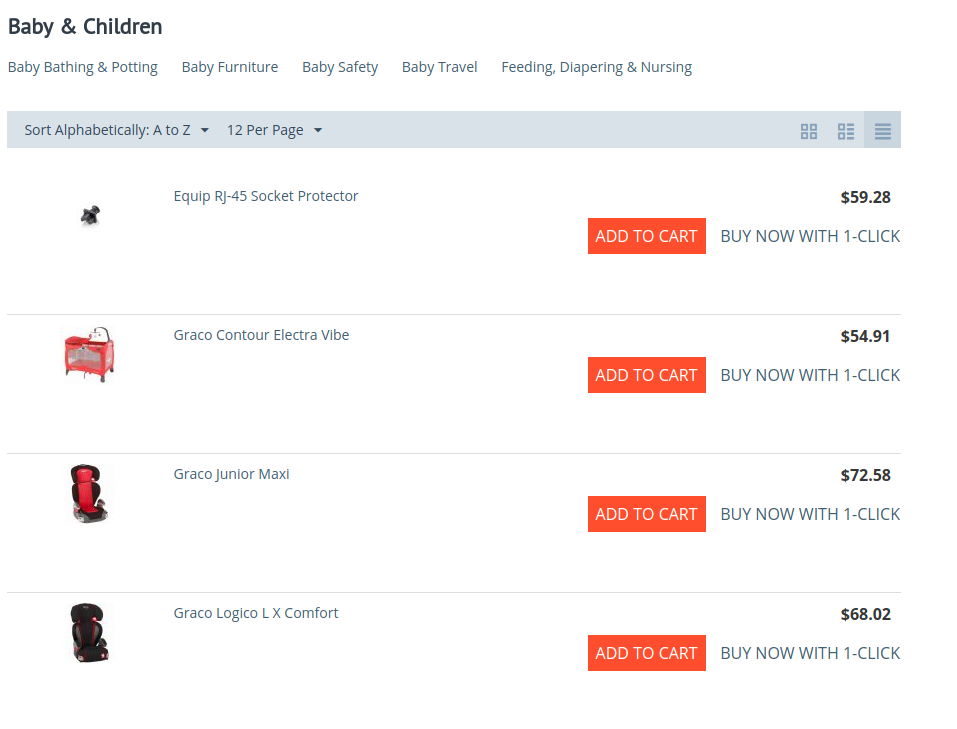
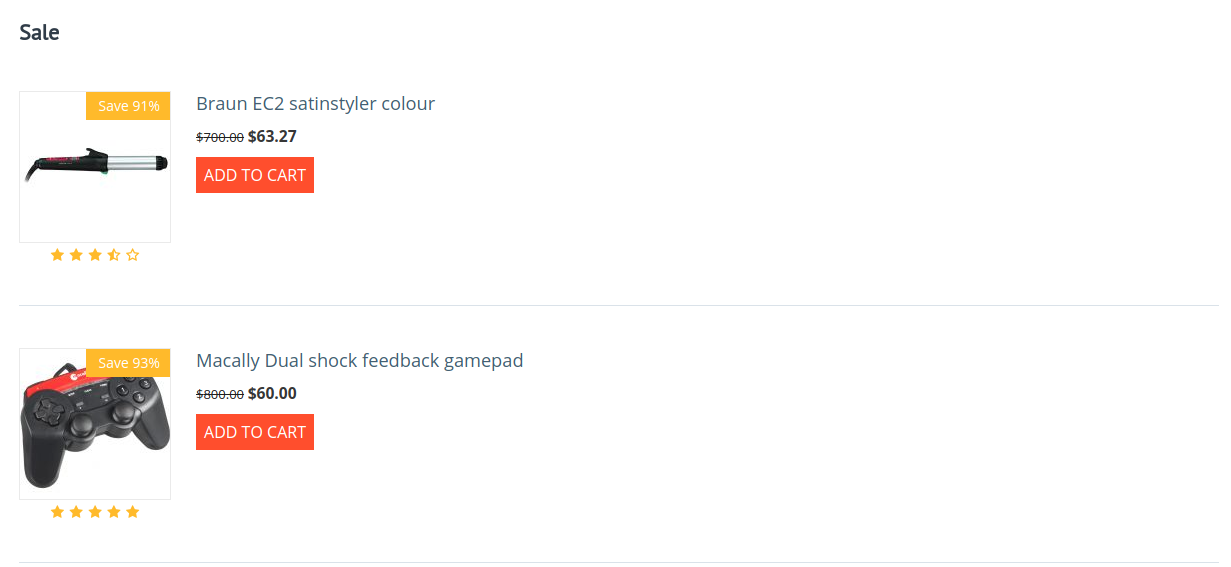
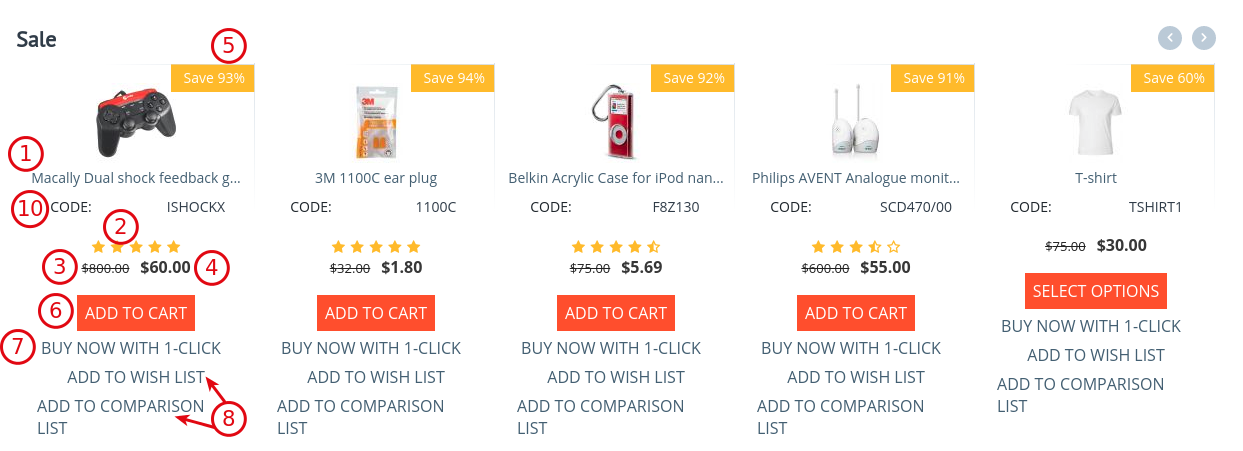
You can go with the minimalist style and show as few elements as possible:

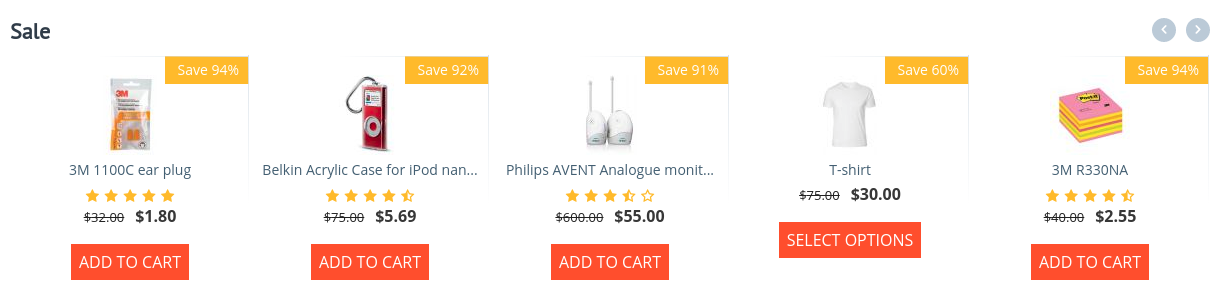
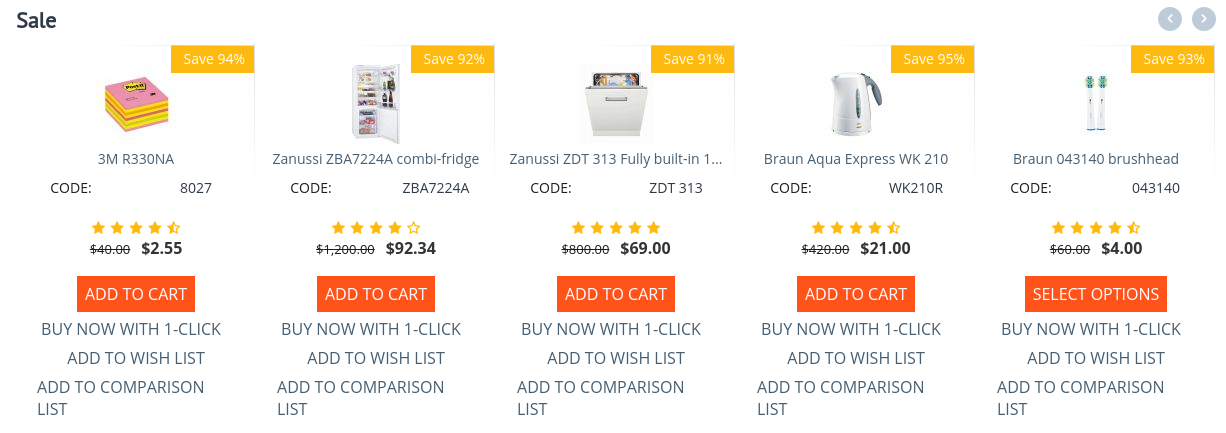
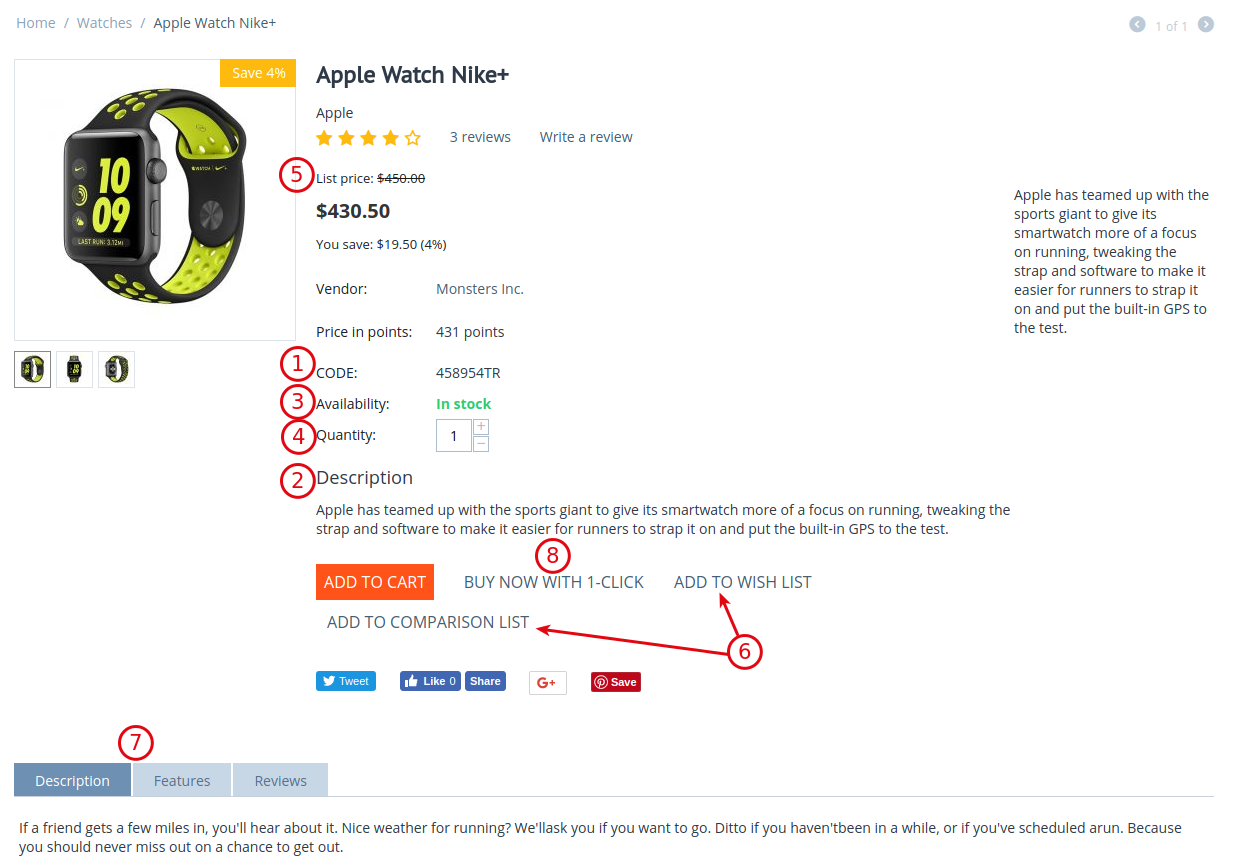
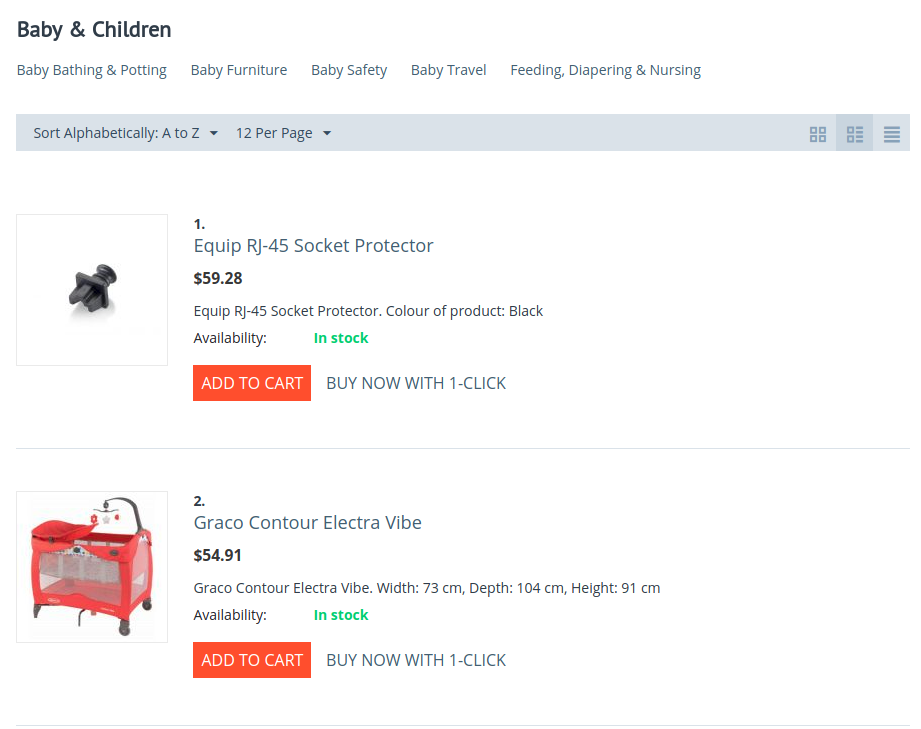
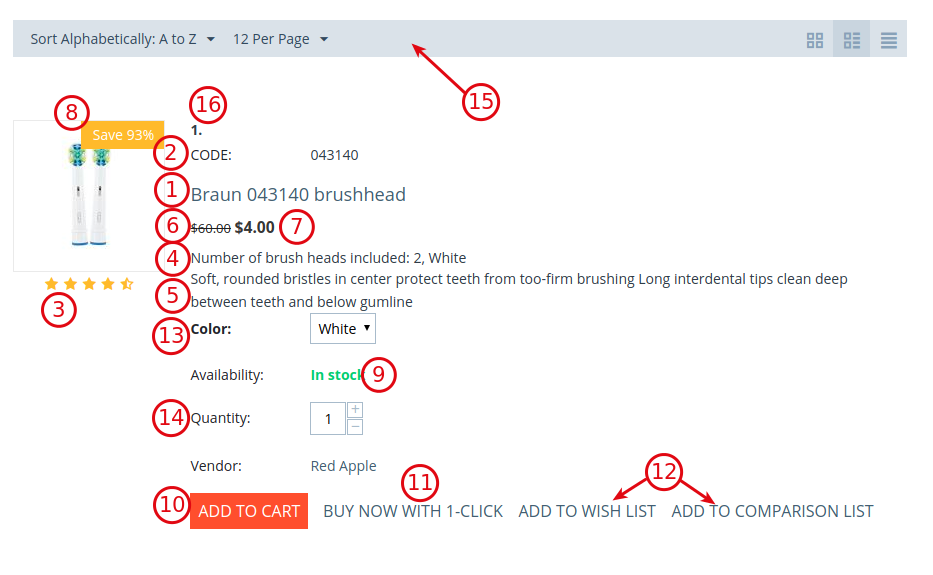
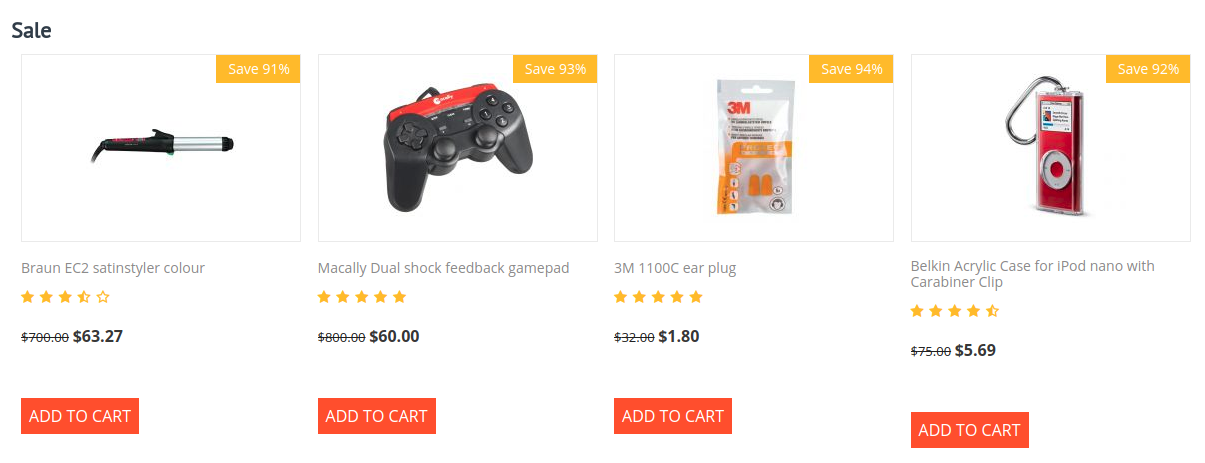
Or can choose to make the block/page as informative as possible:

The new configurable templates will do the trick:

Compatibility¶
The add-on is compatible with CS-Cart and Multi-Vendor 4.4.1 and above.
Don’t know what archive to download to install the add-on? Read here.
Support¶
This add-on is developed and published by Simtech Development Ltd., a CS-Cart developer. You are guaranteed a quality add-on supported by the future versions. If you need help, please contact us via our help desk system.
Demo¶
Check out the Page Layout Options add-on in our demo store.
Note
Every half an hour the demo store is reset to the default state.
Managing in the admin panel¶
Setting up the product details page¶
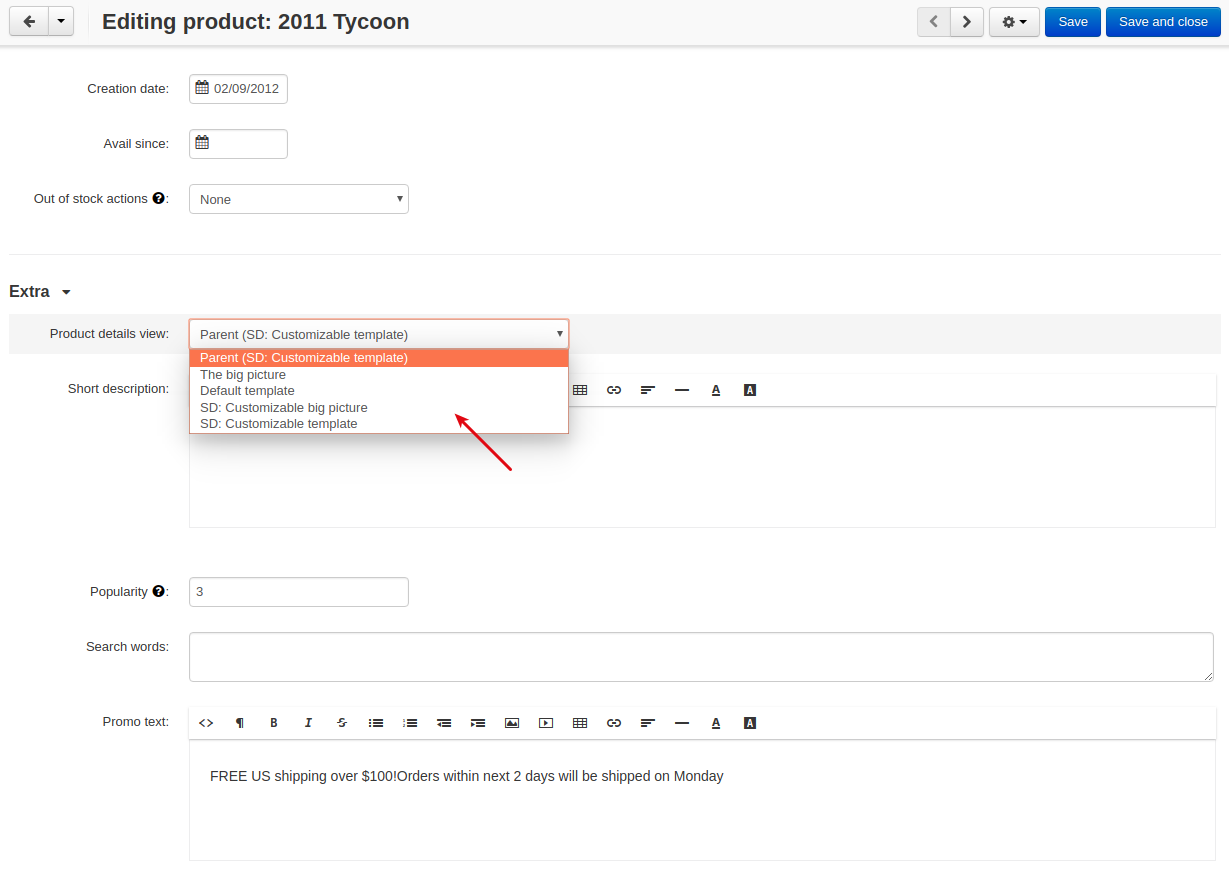
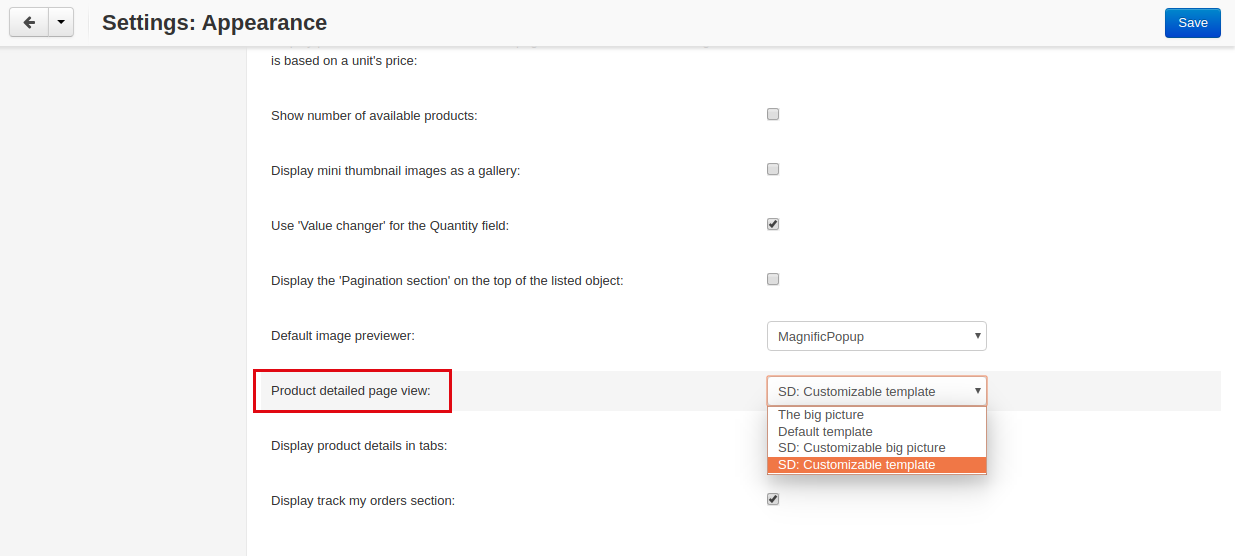
Step 1. First, you want to set a configurable template for the product page as the default templates—the big picture and default template—for a product details page are not customizable, you cannot hide any elements from the page. To do so, in the admin panel, go to Settings > Appearance. Find the Product detailed page view setting. You should see two new templates: SD: Customizable template and SD: Customizable big picture.

These templates have the same layout as the default ones, but allow you to hide the necessary elements from the page. Choose the one you would normally use:
SD: Customizable template

or SD: Customizable big picture

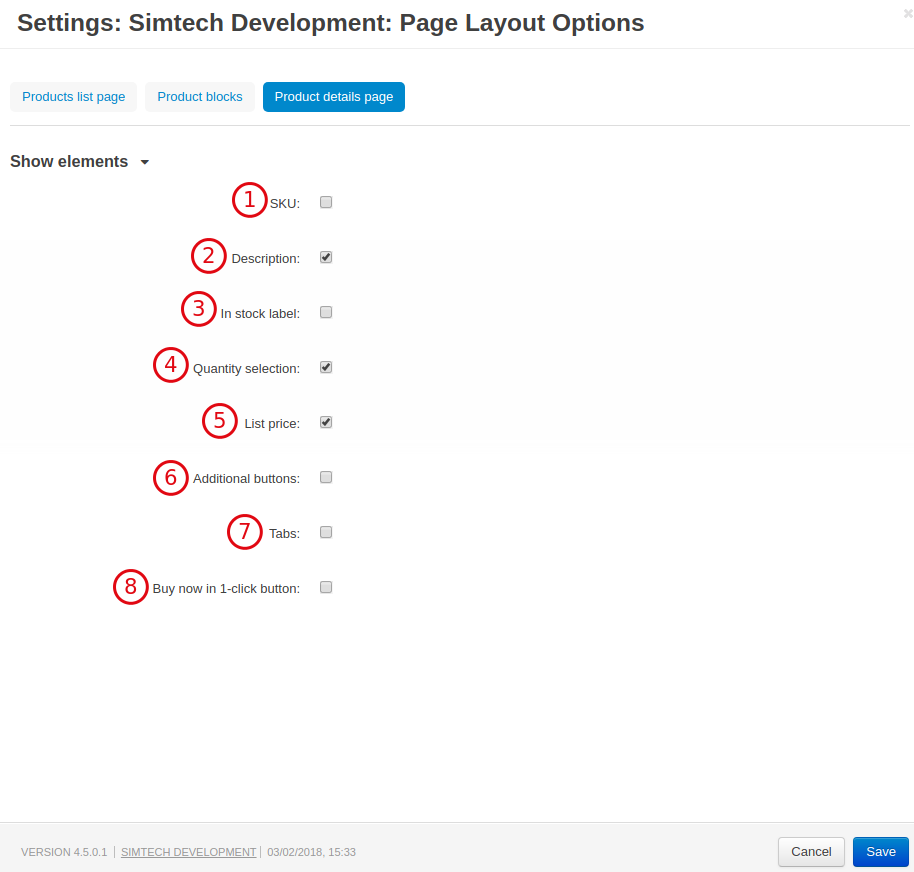
Step 2. Go to Add-ons > Manage add-ons and open the settings of the add-on. Switch to the Product details page tab. Select the elements you want to show and clear the boxes of the elements you want to hide. Click Save.


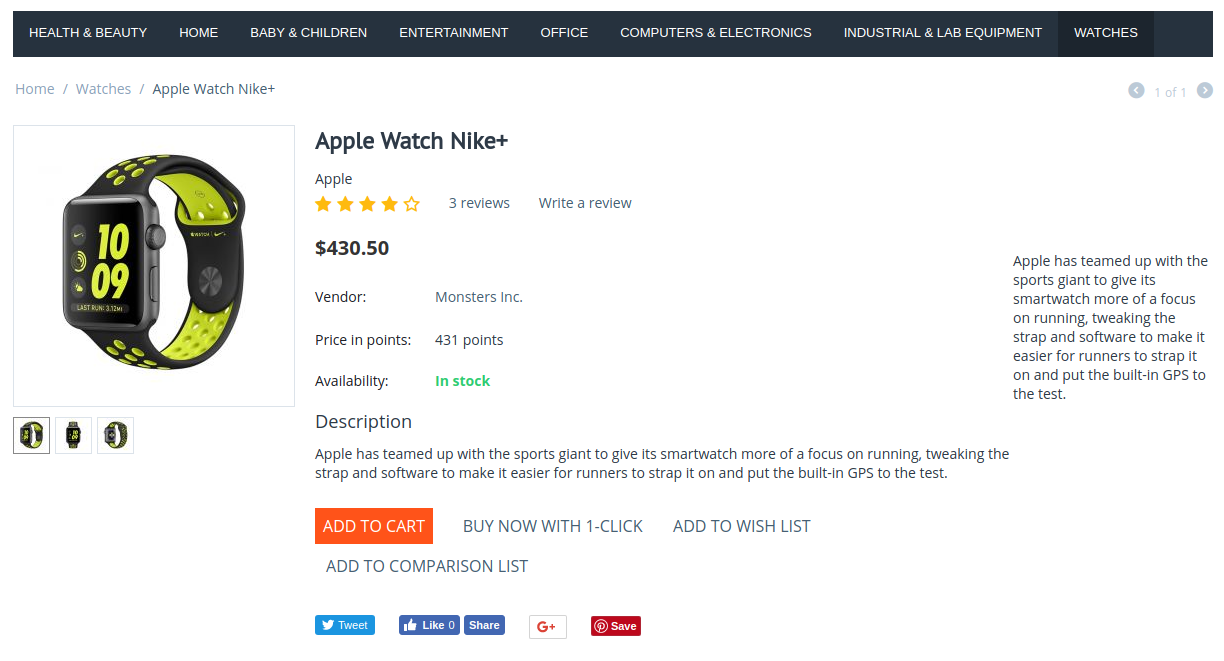
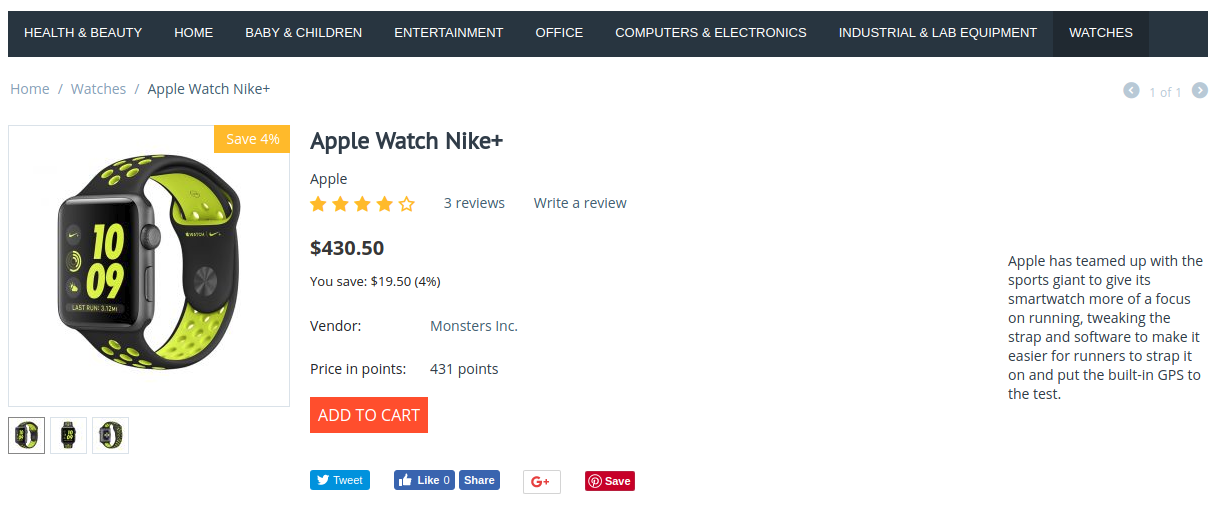
Here’s the example of the product page with minimum number of elements possible:

Setting up the products list page¶
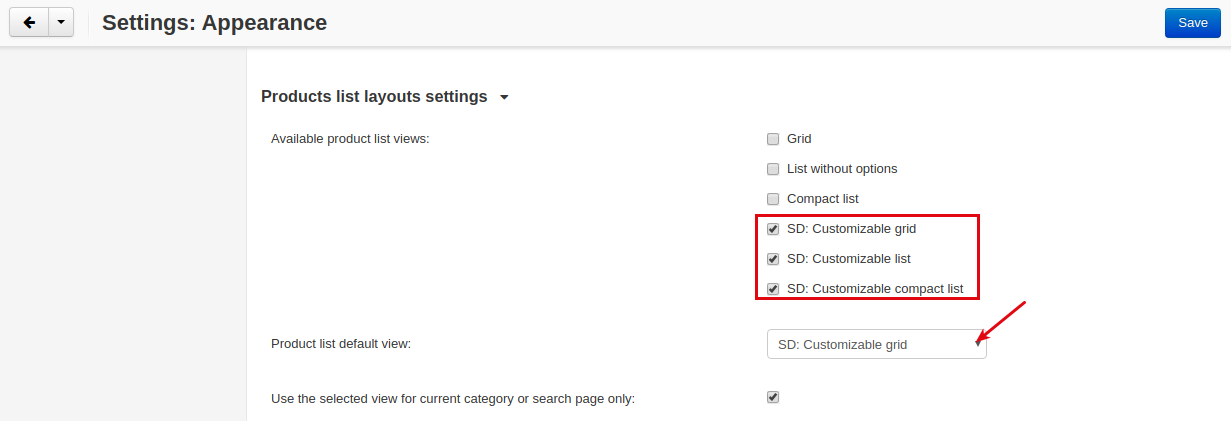
Step 1. Set a configurable template for the products list page. Go to Settings > Appearance. Find the Products list layouts settings section. You should see three new templates: SD: Customizable grid, SD: Customizable list and SD: Customizable compact list. Select the templates you want to use and set the Product list default view. Click Save.

SD: Customizable grid

SD: Customizable list

SD: Customizable compact list

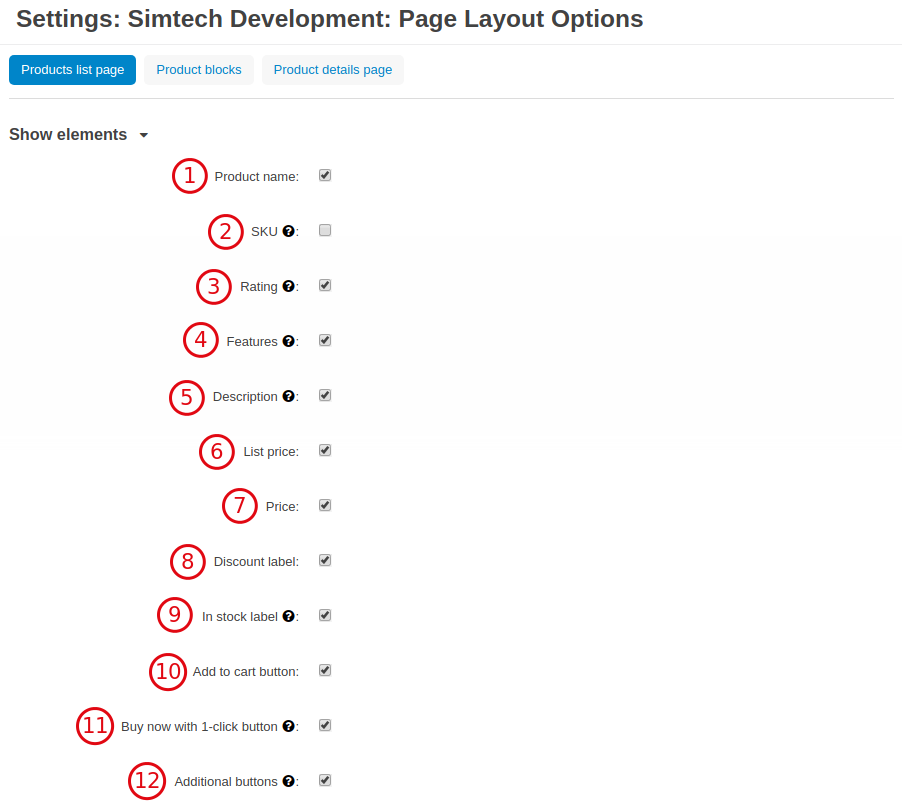
Step 2. Go to Add-ons > Manage add-ons and open the settings of the add-on. In the Product details page tab, select the elements you want to show and clear the boxes of the elements you want to hide. Click Save.



Setting up products blocks¶
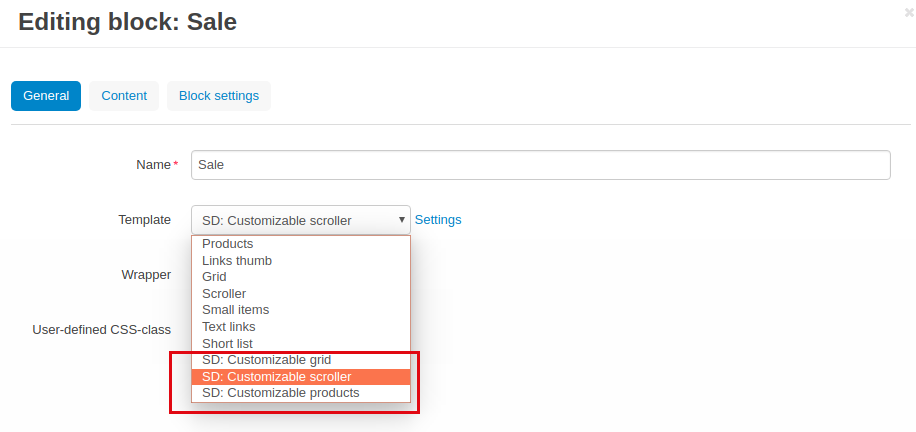
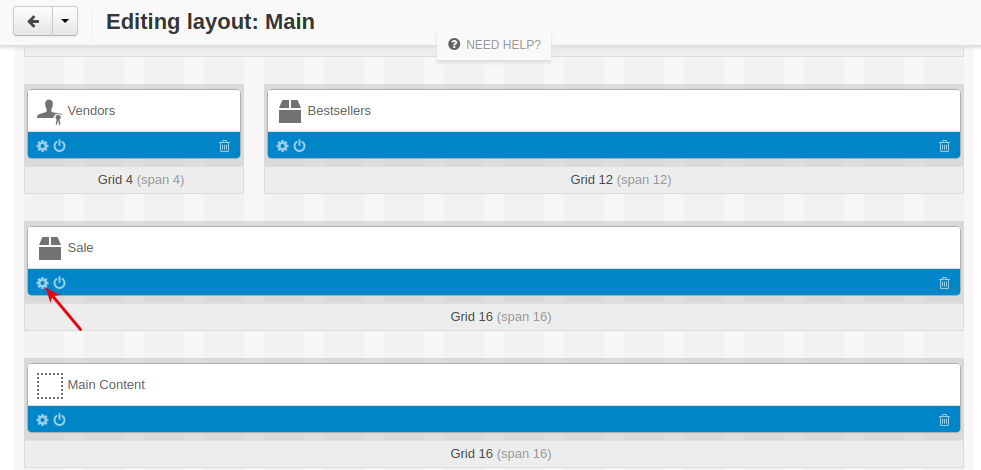
- Go to Design > Layouts, choose the product block you want to customize and open its options.

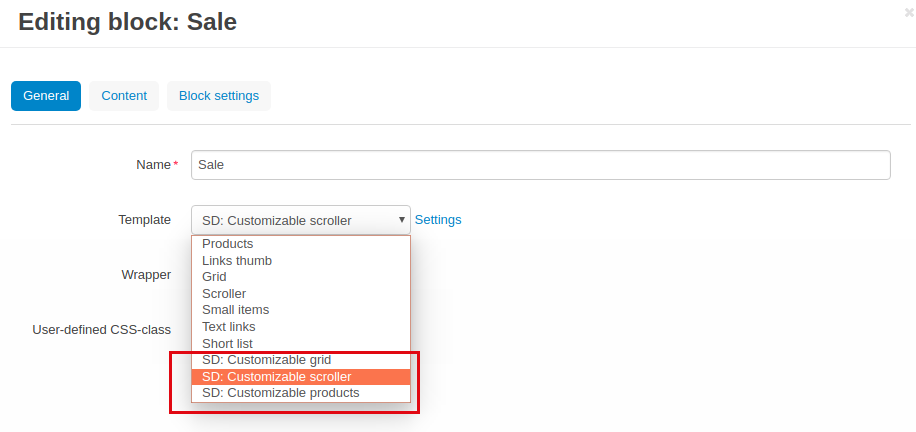
- In the General tab, select a desired template from the list.

There will be three new templates:
SD: Customizable grid

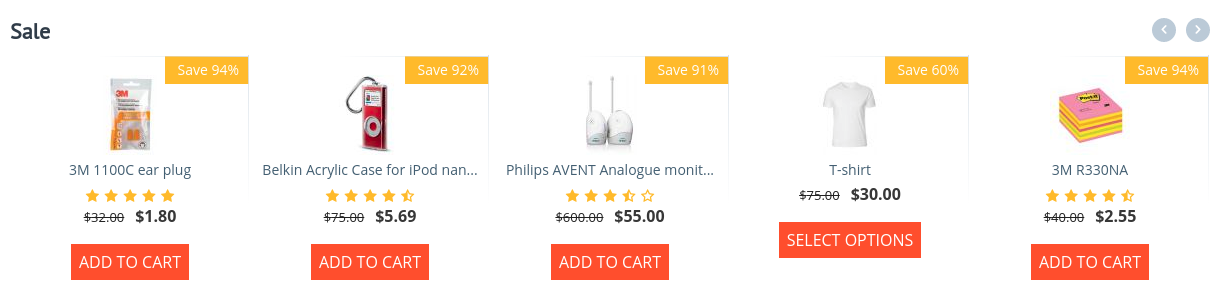
SD: Customizable scroller

SD: Customizable products

- Click Save.
- Go to Add-ons > Manage add-ons and open the settings of the add-on.
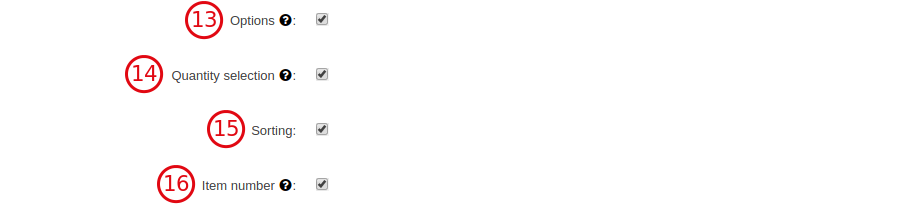
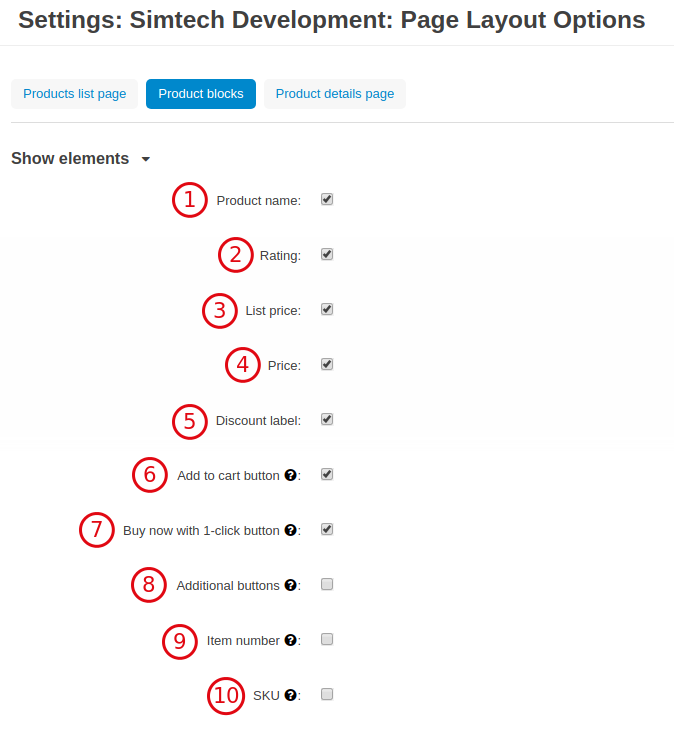
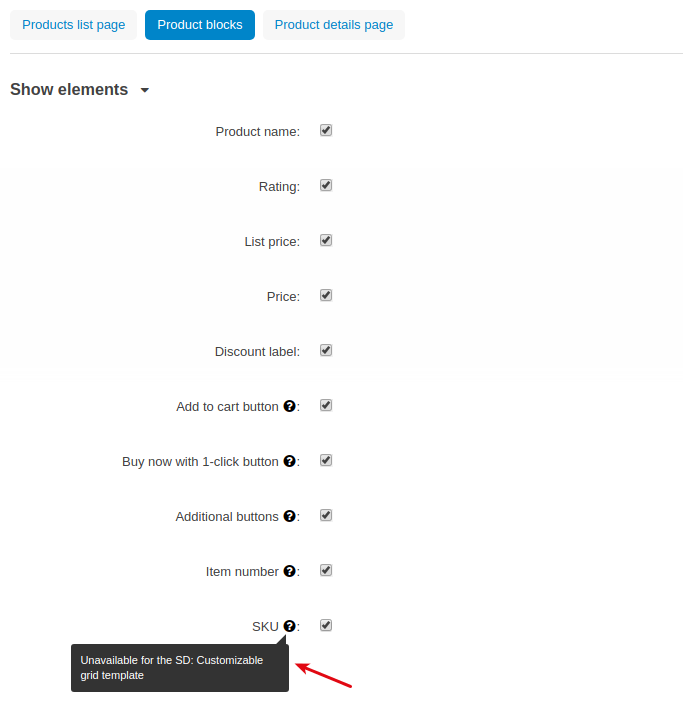
- Switch to the Product blocks tab, select the elements you want to show and clear the boxes of the elements you want to hide.


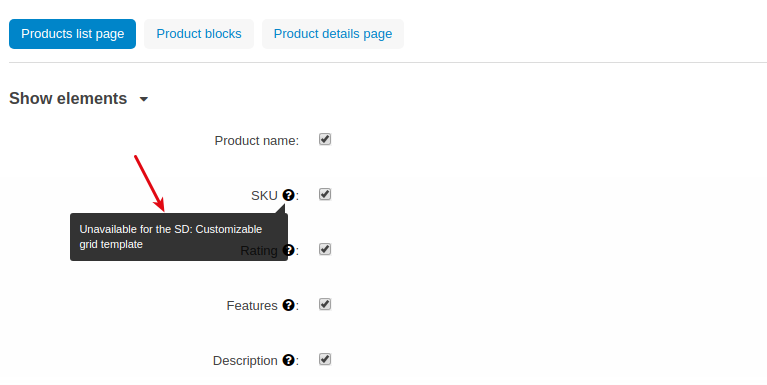
Note
Some of the elements cannot be shown on particular templates. Pay attention to the tooltip next to the setting that will inform you about that. For example, you cannot show SKU on SD: Customizable grid template.

- Click Save.
- Check the changes on the storefront.