Product Timer¶
Important
The Product Timer add-on IS NOT officially supported. If you’re interested in this modification, please contact sales or your manager.
Overview¶
Draw urgency to your products and increase conversions with our easy-to-use countdown timer. Make sure your customers buy NOW with our Product Timer add-on!
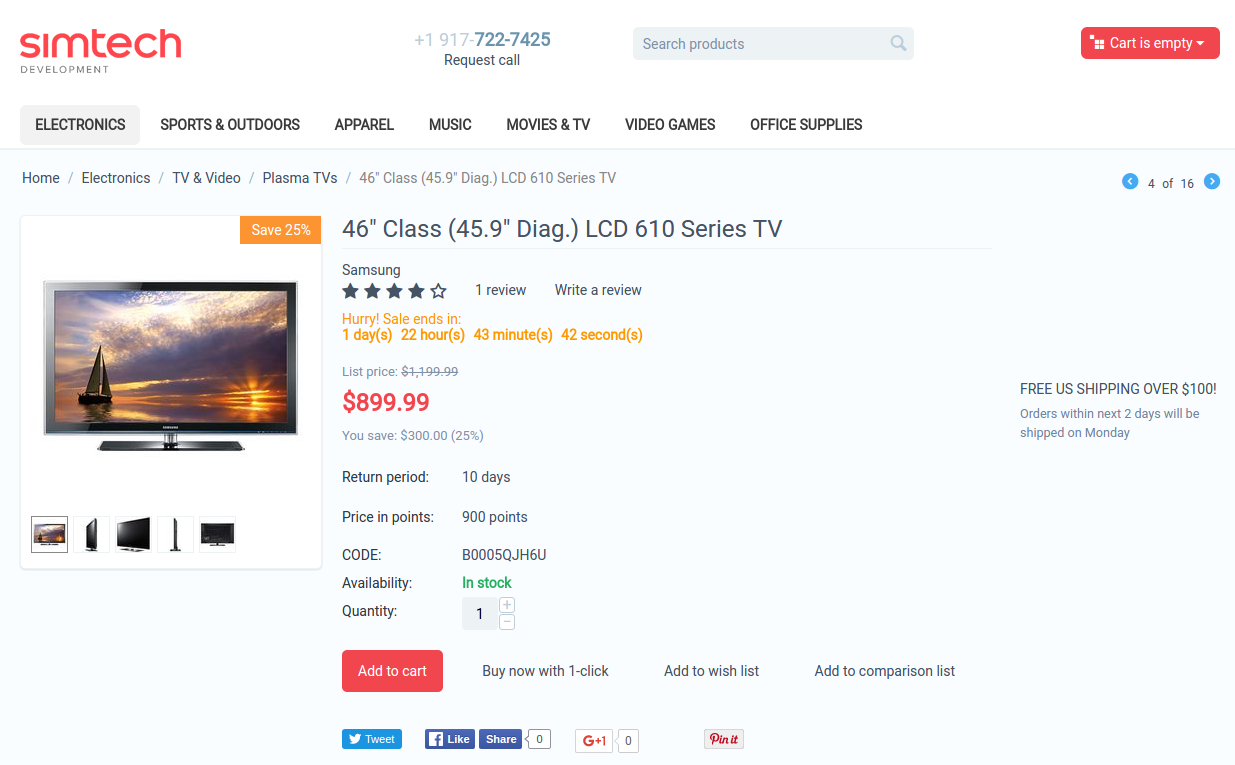
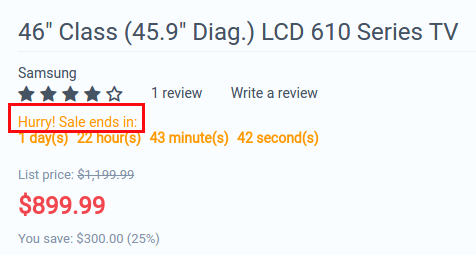
The add-on lets you show a countdown timer on a product page, as well as a customizable timer headline that will inform your customers about an ending sale, or about the limited product stock.

The add-on settings will allow you to set the timer headline, timer duration and adjust the timer design to match the store color scheme.

Motivate customers to make purchases asap—get the Product Timer add-on now!
Compatibility¶
The add-on is compatible with CS-Cart and Multi-Vendor 4.3.1 and above.
Don’t know what archive to download to install the add-on? Read here.
Support¶
This add-on is developed and published by Simtech Development Ltd., a CS-Cart developer. You are guaranteed a quality add-on supported by the future versions. If you need help, please contact us via our help desk system.
Managing in the admin panel¶
Creating a product timer¶
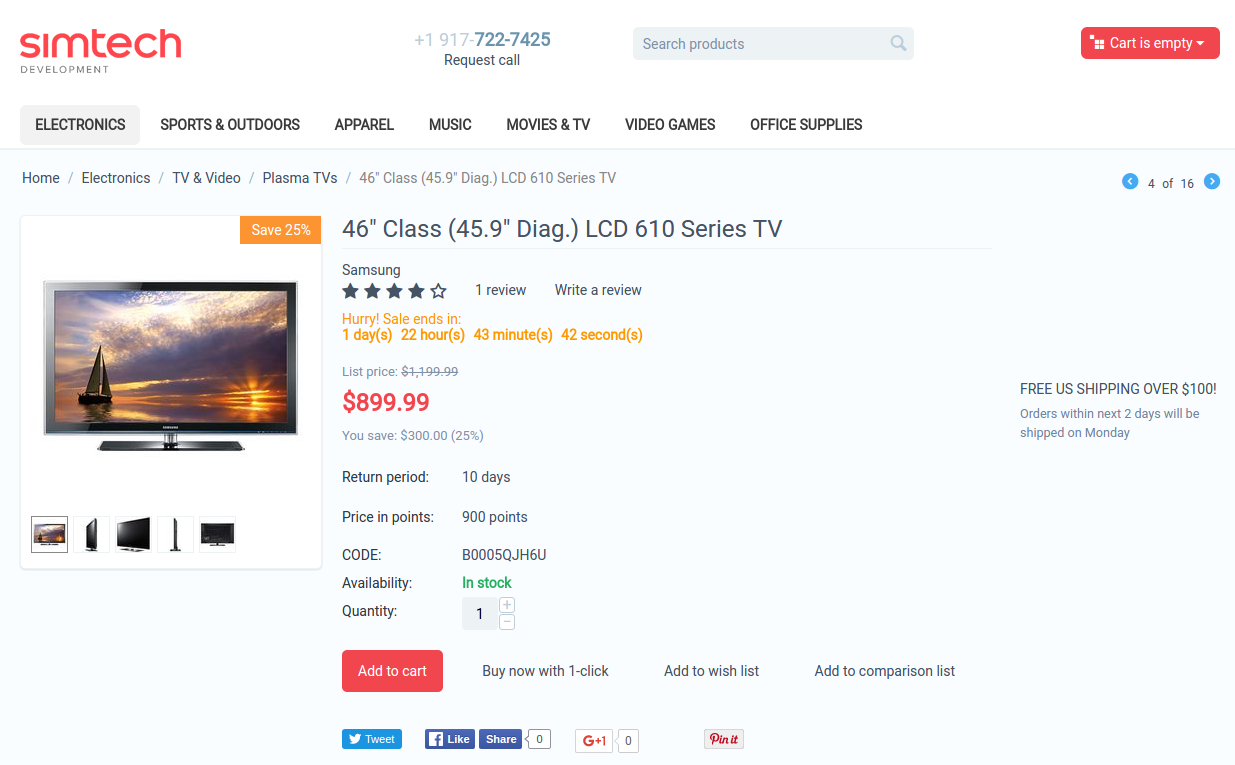
The add-on enables you to create a product timer that will be shown on the product details page.

Here’s how to create a perfect product timer:
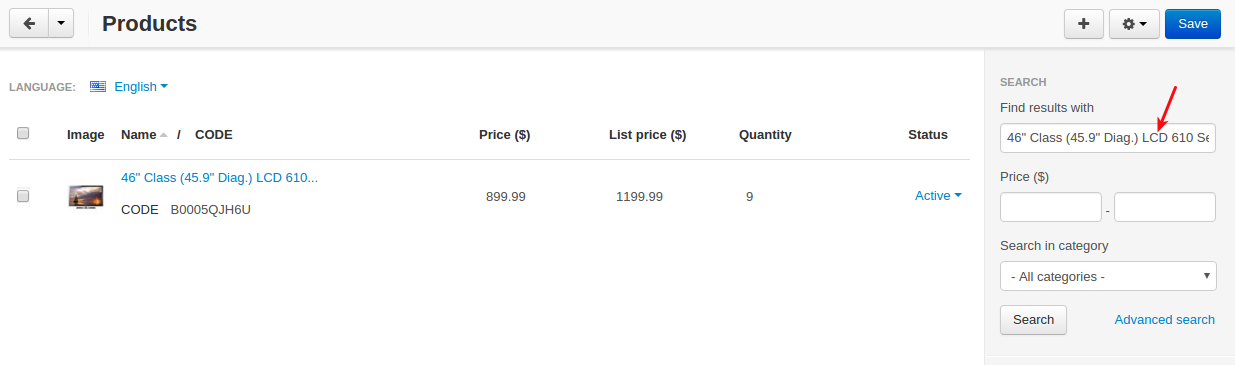
- Navigate to Products > Products.
- Select a desired product. Use search on the right to find it quicker.

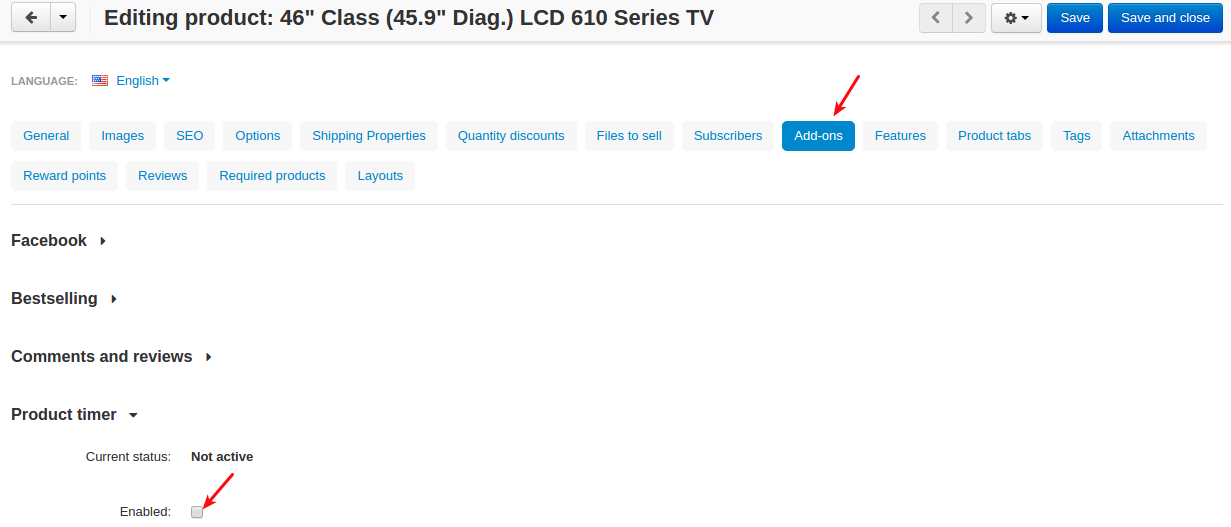
- Switch to the Add-ons tab and check the Enabled box.

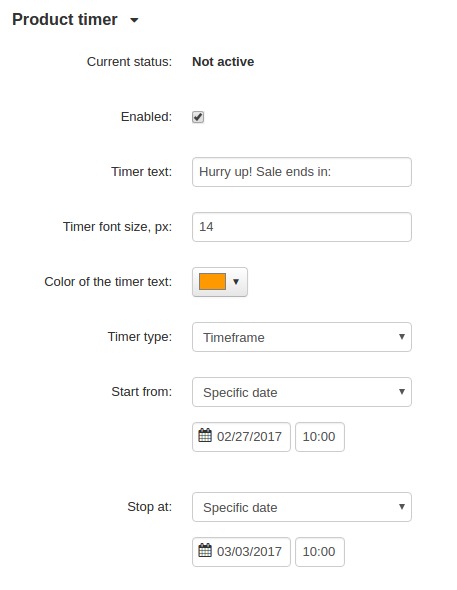
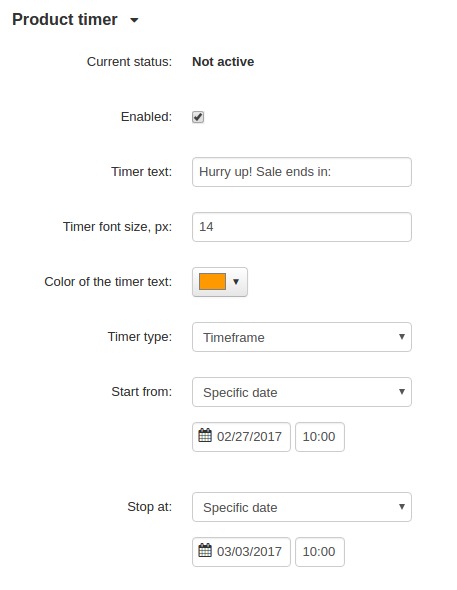
- Configure the timer the way you need:

- Current status—It may be set to Not active, which means the time is not activated for the product, or Active till xx/xx/xxxx, xx:xx (current time xx/xx/xxxx, xx:xx).
- Timer text—Type in the timer headline that will be shown above the timer on a product page, for example:

- Timer font size, px—Specify the size of the font for the timer in pixels.
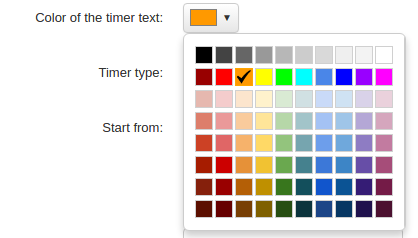
- Color of the timer text—Pick the color for the timer to match your store.

- Timer type—Select either Timeframe or Periodically.
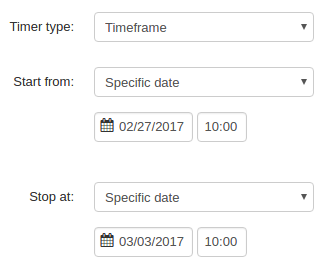
1. Timeframe—Set the duration of the timer.

- Start from—Specify when the timer should start counting down. You can choose between a specific date, first page visit, or right now.
- Stop at—Specify when the timer should stop counting. You can pick a specific date or set a duration.
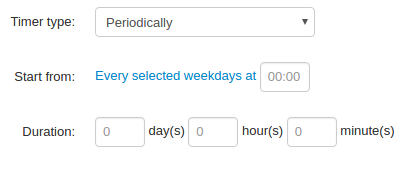
2. Periodically—Set the duration of the timer that will be scheduled at regular intervals, e.g. every Friday and Saturday from 8:00am till 11:00pm.

- Start from—Specify when the timer should start counting down. Pick a weekday(s) and set the starting time.
- Duration—Specify for how long the timer should count.
- Save the changes.
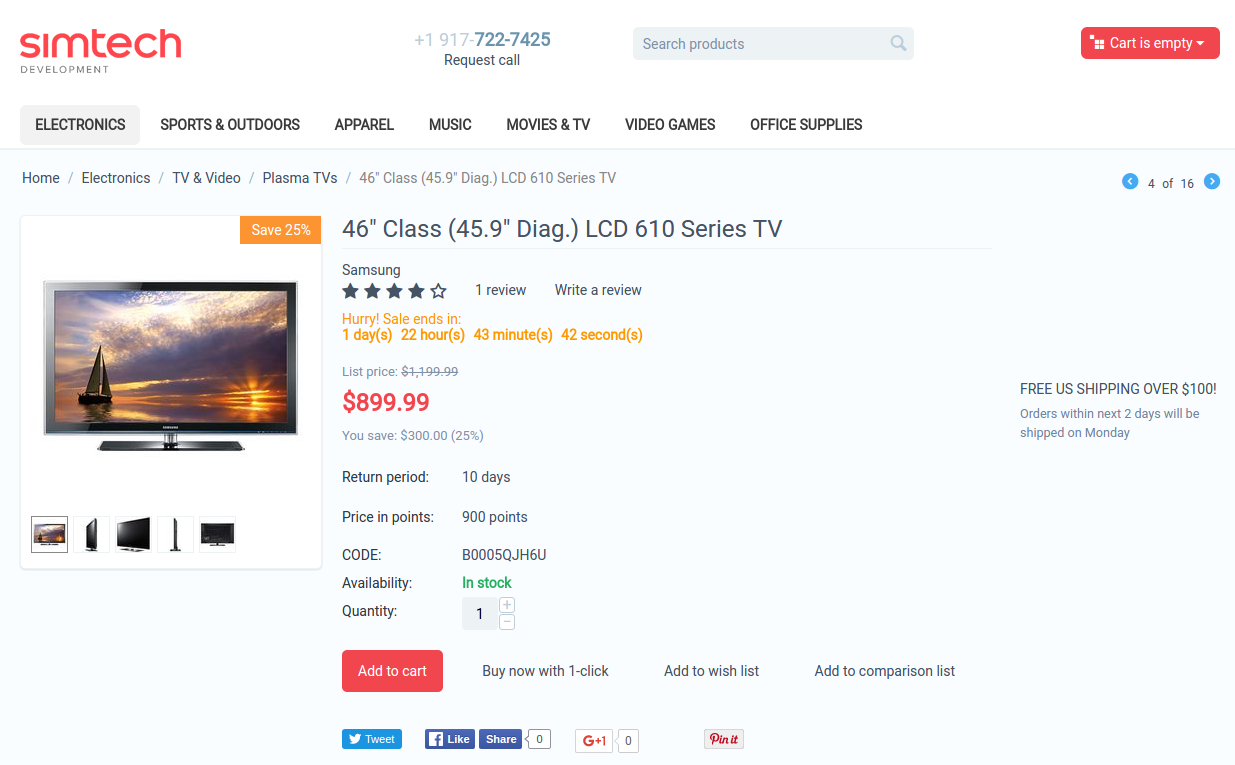
Now that you’ve configured the timer, it should appear on the product details page.